We may not have the course you’re looking for. If you enquire or give us a call on 01344203999 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Logos are visual representations of a brand's identity, and they can make or break the brand's first impression on potential customers. As a designer, your aim must be to create a logo that is unique, professional, and eye-catching. To do so, you need to use a powerful graphic design tool like Adobe Illustrator. But the question arises: How to Create a Logo in Adobe Illustrator? If you are interested in knowing more about it, then keep reading this blog.
In this blog, you will learn How to Create a Logo in Adobe Illustrator from scratch, using basic shapes, colours, fonts, and effects. Whether you are a seasoned designer seeking to develop your skills or a newcomer eager to dive into the world of graphic design, we will walk you through this process.
Table of Contents
1) Importance of a well-designed Logo
2) Five steps to Create a Logo in Adobe Illustrator
a) Setting up your document
b) Setting up your workspace
c) Getting started with shapes
d) Adding lines, colour, and additional objects
e) Adding text
3) Conclusion
Importance of a well-designed Logo
In a world saturated with brands and information, a memorable Logo can cut through the noise; as a vector-based software, Illustrator allows creating infinitely scalable designs that retain their quality regardless of size. This scalability is paramount in Logo design, as Logos must be adaptable across various applications – from business cards to billboards and everything in between.
With its wide range of tools, intuitive interface, and robust capabilities, Adobe Illustrator provides designers with the canvas they need to craft Logos that capture the essence of a brand. From creating simple shapes to intricate typographical compositions, Illustrator's features facilitate the translation of concepts into tangible artwork. Illustrator's user-friendly interface and extensive resources make it a fitting choice for Logo design endeavours.
You can leave an indelible mark in the minds of consumers. Whether it is the sleek silhouette of the Apple Logo, the iconic swoosh of Nike, or the interlocking circles of Audi, these symbols instantly evoke emotions and perceptions associated with the respective brands. A Logo's power lies in its ability to convey complex ideas and evoke emotions with a single glance.
A successful Logo is built upon a strong foundation of Logo Design Principles that ensure its effectiveness across various platforms and contexts. These fundamental principles include the following:

1) Simplicity: A simple Logo is easily recognisable and memorable. Strive for clean lines, minimalism, and a design that can be understood visually.
2) Versatility: A good Logo should look great across different mediums – from websites and business cards to billboards and merchandise. It should be scalable without losing its visual appeal.
3) Relevance: The Logo must reflect the brand's identity, values, and industry. A mismatch between the Logo and the brand's essence can confuse consumers.
4) Uniqueness: Standing out in a crowded market is crucial. A distinctive Logo helps your brand make a lasting impression and differentiate itself from competitors.
5) Timelessness: Trends come and go, but a Logo should stand the test of time. Avoid overly trendy elements that may quickly become outdated.
Adobe Illustrator is a powerhouse design software offering many tools tailored for creating Logos and vector-based graphics. Illustrator uses mathematical equations to define shapes and lines as a vector-based program, allowing designs to be scaled infinitely without losing quality.

Five steps to Create a Logo in Adobe Illustrator
Creating a professional logo in Adobe Illustrator involves a systematic process that combines artistic creativity with the powerful tools the software provides. Below is a detailed step-by-step guide on How to Create a Logo in Adobe Illustrator:
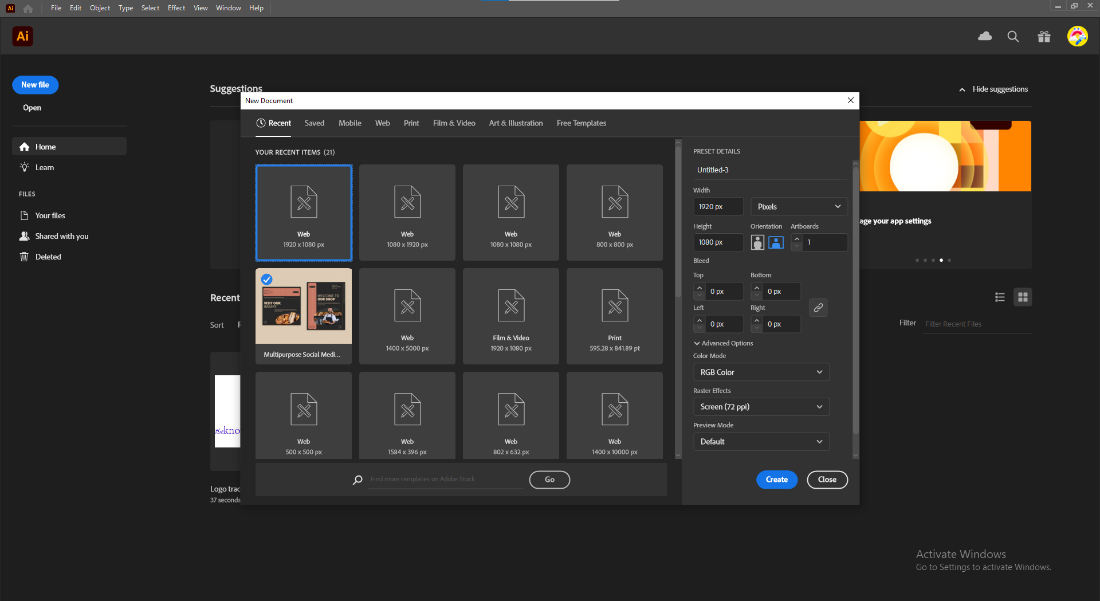
Step 1: Setting up your document

The initial step in crafting a logo within Adobe Illustrator is to set up your document. This involves initiating a new project and defining key parameters. So, begin by selecting your artboard's size, orientation, and colour mode—the canvas where your logo will come to life. This critical decision establishes the groundwork for your design.
Additionally, you have the flexibility to configure units, guides, and grids, providing a structured framework for precise measurements and alignment of logo elements. This meticulous setup ensures that your design process starts with a well-defined canvas, allowing for a systematic and organised approach to the subsequent stages of logo creation.
Unlock the secrets of design and layout mastery with our Adobe InDesign Masterclass – enhance your skills for stunning print and digital publications!
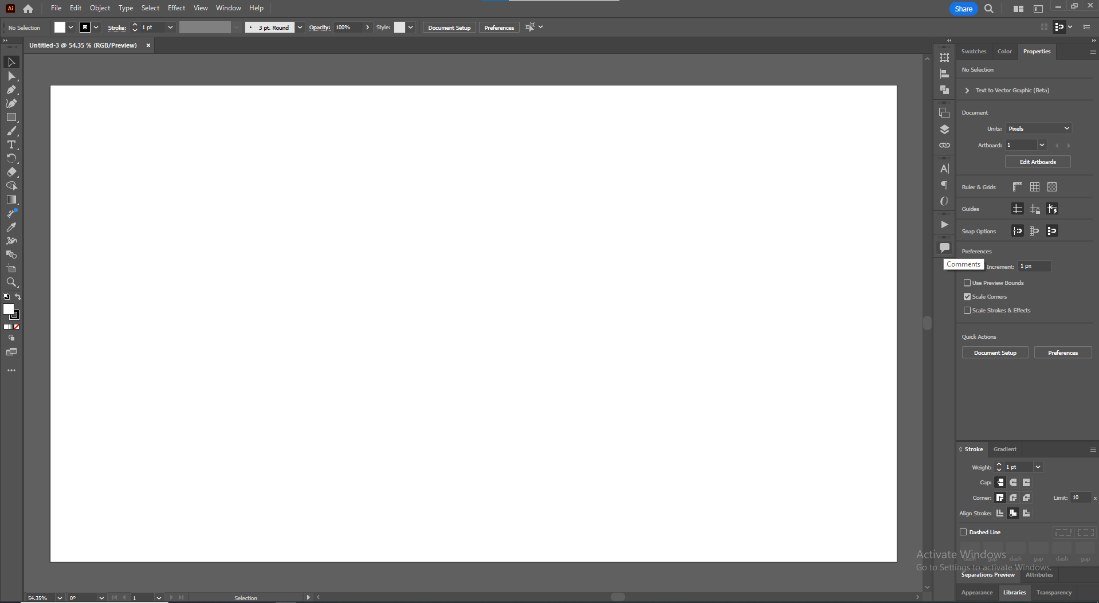
Step 2: Setting up your workspace

After setting up your document, the next crucial step in Adobe Illustrator is configuring your workspace to suit your logo design needs. This involves customising and selecting the tools, panels, and windows necessary for your design requirements. Illustrator provides numerous tools, from shape tools to brushes and panels like the Layers and Colour panels.
By tailoring your workspace, you can streamline your workflow, ensuring quick access to essential features. Furthermore, Illustrator allows you to save your customised workspace layout, providing the convenience of a personalised environment for future logo design projects.
Elevate your motion graphics and visual effects expertise with our Adobe After Effects Course – bring your ideas to life with dynamic animation!
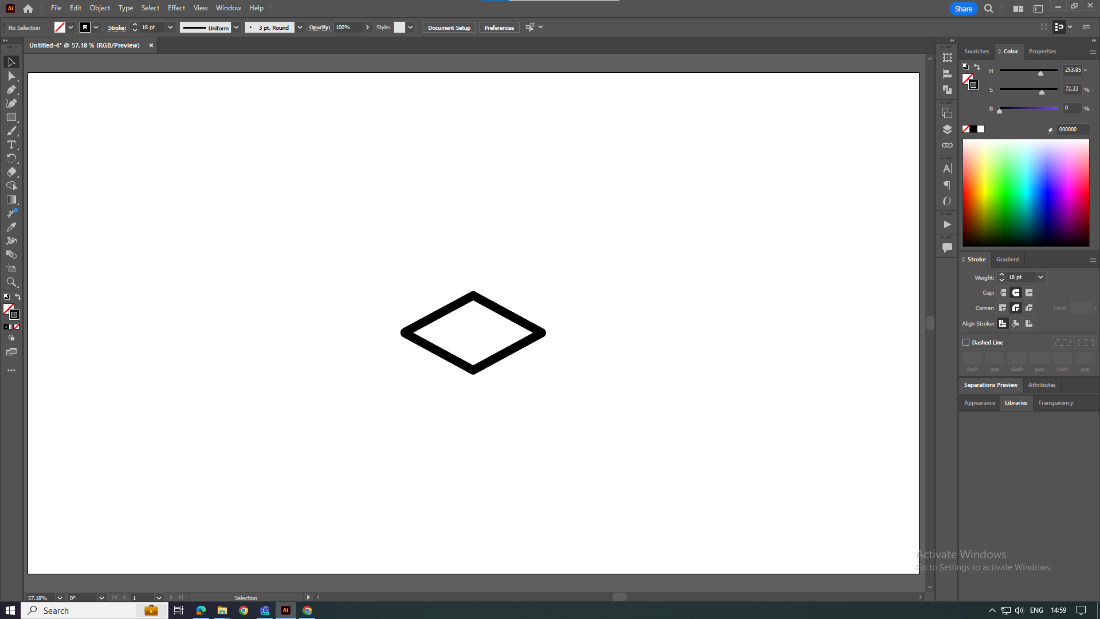
Step 3: Getting started with shapes

Once your workspace is meticulously set up in Adobe Illustrator, the subsequent phase involves bringing your ideas to life by harnessing shape tools to establish the cornerstone of your logo. These essential tools, including Rectangles, Ellipses, Polygons, and Stars, help craft fundamental geometric elements that lay the groundwork for your logo design. These foundational shapes serve as the elemental building blocks, allowing designers to experiment and conceptualise their ideas.
To augment the creative process, Adobe Illustrator provides advanced tools such as the Shape Builder tool, Pathfinder panel, and Align panel. The Shape Builder tool empowers the seamless amalgamation, modification, and arrangement of these basic shapes, providing a dynamic and adaptable approach to intricate design construction.
The Pathfinder panel emerges as a creative hub, facilitating the integration of shapes through operations like unite, intersect, and exclude. This functionality encourages designers to engage in creative experimentation, fostering innovation in logo design. Simultaneously, the Align panel ensures meticulous precision and consistency by facilitating accurate positioning and arrangement of logo elements.
Level up your design skills with our Photoshop Course – unleash your creativity and craft stunning visuals!
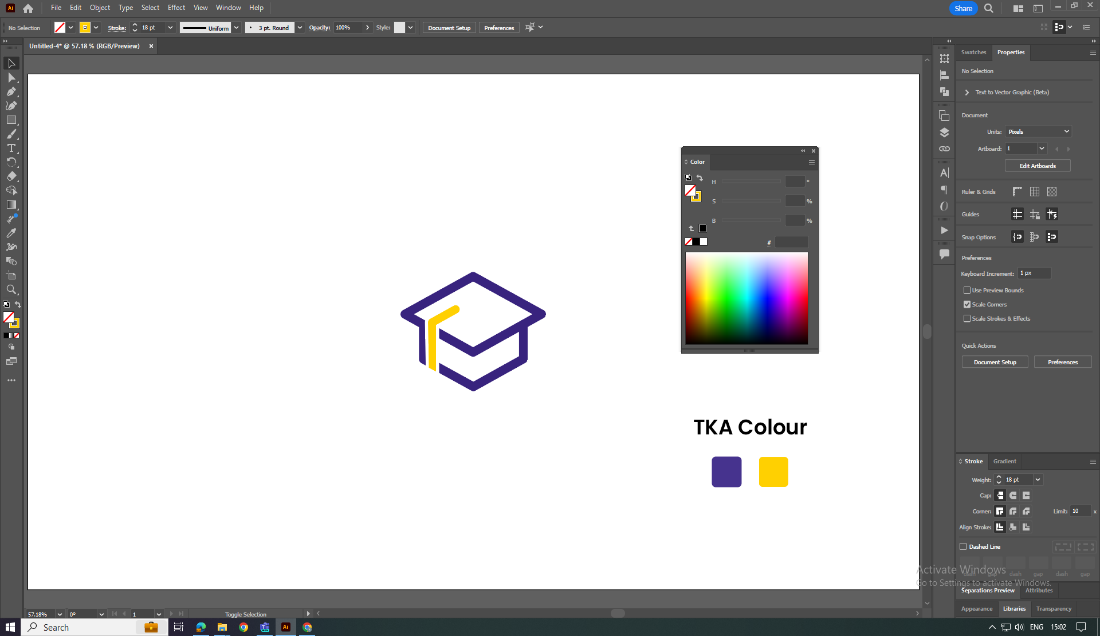
Step 4: Adding lines, colour, and additional objects

As you progress in Adobe Illustrator, the next step involves elevating your logo design by incorporating lines, curves, and strokes using versatile tools like the Pen tool, Pencil tool, Brush tool, and Width tool.
The Pen tool facilitates precise control over creating smooth curves and defined lines. In contrast, the Pencil and Brush tools allow free-form drawing, providing flexibility in expressing your design vision.
The Colour panel, Swatches panel, Gradient panel, and Eyedropper tool are invaluable to infuse vibrant and captivating visuals into your logo. These features enable you to effortlessly fill and stroke your logo elements with colours, gradients, and patterns. To streamline the design process and maintain consistency, delve into Illustrator's advanced features. The Symbol panel allows the creation and application of reusable graphic elements, fostering efficiency and uniformity across your logo.
The Graphic Styles panel empowers you to establish and apply predefined styles, ensuring coherence in design elements. The Appearance panel facilitates the layering of effects, enabling the creation of visually captivating and dynamic logos.
This phase encapsulates the artistic finesse in elevating your logo's visual appeal. By leveraging these tools and features, designers can infuse personality and uniqueness into their logos, ensuring they stand out in a competitive visual landscape.
Unlock your creative potential with our Adobe Illustrator Training – master the tools and techniques to bring your artistic visions to life!
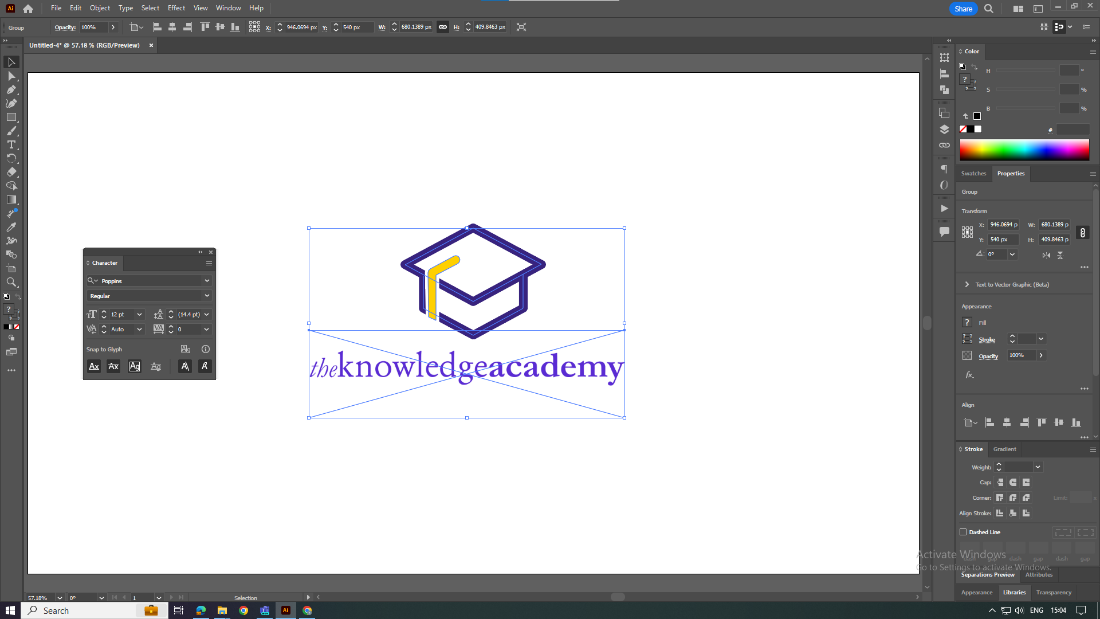
Step 5: Adding text

As you delve into the final stages of Logo Creation in Adobe Illustrator, the spotlight turns to incorporating textual elements to convey brand messaging and identity. The Text tool, paired with the Character panel and Paragraph panel, facilitates text's seamless addition and editing within your logo design. With the Type on a Path tool, you can dynamically integrate text along custom paths, offering creative possibilities for logo composition.
To enhance your text further, Illustrator provides advanced tools like the Touch Type tool, Warp tool, and Envelope Distort tool. These features empower designers to transform and distort text elements precisely, contributing to the logo's unique and visually striking typographic treatments. The Glyphs panel, OpenType panel, and Font menu offer many font choices, glyphs, and OpenType features. This offers a lot of customisation options to achieve the desired visual impact.
This phase underscores the importance of typography in logo design, providing designers with a robust toolkit to infuse textual elements seamlessly into the overall visual narrative. By leveraging these tools, designers can create logos that encapsulate brand essence and resonate with audiences through effective and visually appealing communication.
Explore our range of comprehensive Adobe Training and unleash your creativity and master Adobe Illustrator.
Conclusion
We hope this blog has helped you with the question "How to Create a Logo in Adobe Illustrator." Your journey has only begun, and we're excited to see the brilliance you'll bring to the design world. Keep creating, innovating, and shaping your unique identity through the magic of Logo design.
Frequently Asked Questions

Designers often choose Illustrator over Photoshop for logo creation because Illustrator is a vector-based application, ensuring scalability without loss of quality. Illustrator's tools, like the Pen tool and Pathfinder panel, are tailored for precise vector editing, providing designers with the flexibility to manipulate shapes, create custom paths, and maintain the integrity of their logo designs across various applications and sizes.

Creating a logo with a translucent backdrop in Adobe Illustrator involves designing the Logo elements on separate layers. After completing the Logo design, select the background layer and adjust its opacity using the Transparency panel. This allows for a translucent effect, blending the logo seamlessly with the chosen background. Save the logo in a format that supports transparency, such as PNG, to retain the translucent backdrop when used in different contexts or applications.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various Adobe courses, including Photoshop Course, InDesign Course and Adobe Premier Pro Course. These courses cater to different skill levels, providing comprehensive insights into How to use Adobe Illustrator.
Our Office Application blogs covers a range of topics related to Adobe Illustrator, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Adobe Illustrator skills, The Knowledge Academy's diverse courses and informative blogs have you covered.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
Upcoming Office Applications Resources Batches & Dates
Date
 Photoshop Course
Photoshop Course
Wed 26th Jun 2024
Wed 18th Sep 2024
Wed 30th Oct 2024
Wed 27th Nov 2024
Wed 22nd Jan 2025
Wed 12th Feb 2025
Wed 19th Mar 2025
Wed 16th Apr 2025
Thu 29th May 2025
Wed 18th Jun 2025
Wed 23rd Jul 2025
Wed 13th Aug 2025
Wed 17th Sep 2025
Wed 15th Oct 2025
Wed 19th Nov 2025
Wed 10th Dec 2025







 Top Rated Course
Top Rated Course


 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


